Exercice d'initiation au HTML et au CSS
Voici un exercice d’initiation au langage HTML. Il peut s’inscrire dans un programme de SNT de seconde. Pour le réaliser, vous devez télécharger un éditeur, par exemple Brackets : http://brackets.io/
Exercice HTML
Une jardinerie présente sur le web les variétés de bonsaïs qu’elle propose.
Soit le fichier exemple1.html dont le contenu est le suivant :
<!DOCTYPE html>
<html>
<head>
<meta charset = "utf-8">
<title>En magasin</title>
</head>
<body>
<header>
<h1>Arbres></h1>
</header>
<main>
<h2>Bonsaïs</h2>
<ol>
<li>érables</li>
<li>pins</li>
<li>chênes</li>
</ol>
</main>
</body>
</html>
La balise meta indique le type de codage ; nous ne nous y intéresserons pas. Vous remarquez que la page comporte un titre principal situé dans une zone d’entête (Arbres) et un titre secondaire dans le corps de la page (Bonsaïs).
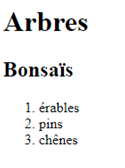
Cette page comporte une liste numérotée (balise <ol>). Un aperçu donne ceci avec le navigateur Chrome :

Avec Brackets, cette page apparaît lorsque vous cliquez sur le bouton d’aperçu :
![]()
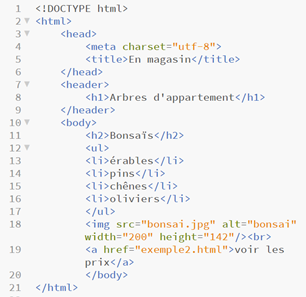
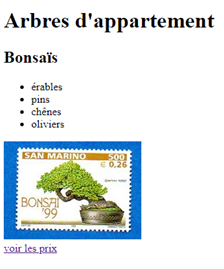
Exercice : changer le titre principal en Arbres d’appartement, ajouter une quatrième variété de bonsaï, remplacer la liste numérotée par une liste avec puces (balise <il>), ajouter une photo au bas de la liste (pour cela, placer une photo dans le même répertoire que ce fichier) en enfin intégrer un lien avec une autre page (fichier exemple2.html). Le texte de ce lien sera « voir les prix ». Peu importe le contenu de ce deuxième fichier, nous ne nous en servirons pas.
Pour gagner du temps, vous pouvez faire un copier-coller du code de cette page dans votre éditeur.
Notez qu’il n’était pas nécessaire de scinder le body en header et main. Mais si la page devait nécessiter des développements supplémentaires, il serait plus pratique de partir d’un fichier bien structuré.
Corrigé

Notez que les indications de taille et de légende de l’image ne sont pas obligatoires, du moins si celle-ci doit apparaître dans ses dimensions d’origine.
Le résultat ne se fait pas attendre :

Exercice CSS
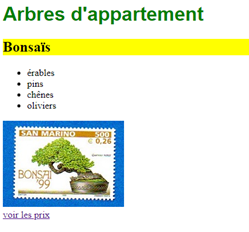
Placer dans une feuille de style nommée exemple.css les instructions pour écrire le titre h1 en vert et en police sans-serif. Le contenu de la page d’initiation à CSS devrait vous suffire pour mener cette tâche à bien.
Écrire le titre h2 sur un fond jaune (fond = background).
Note : la première ligne de la feuille de style sera : @charset "utf-8";
Corrigé CSS
En premier lieu, il faut ajouter une ligne dans le head du fichier exemple1.html.

Ensuite, le fichier exemple.css se présente ainsi :

Et voici le résultat…